About this app
This app is for demonstration purposes and hopefully it produces funny or beautiful stuff sometimes!
Disclaimer
This app is a very basic use of generative AI. There is a chance that the model will hallucinate some content and that it displays some offensive content. I used the Google safe filter, so theoretically the content should be safe. But with any cutting edge project and especially with AI, we cannot be 100% certain of what the machine will spit out!. I personally am not assiociated with this content and it doesn't reflect my views in any shape or form. If you find offensive content, please signal it to me and I will remove it ASAP!
How it works - the tech stack.
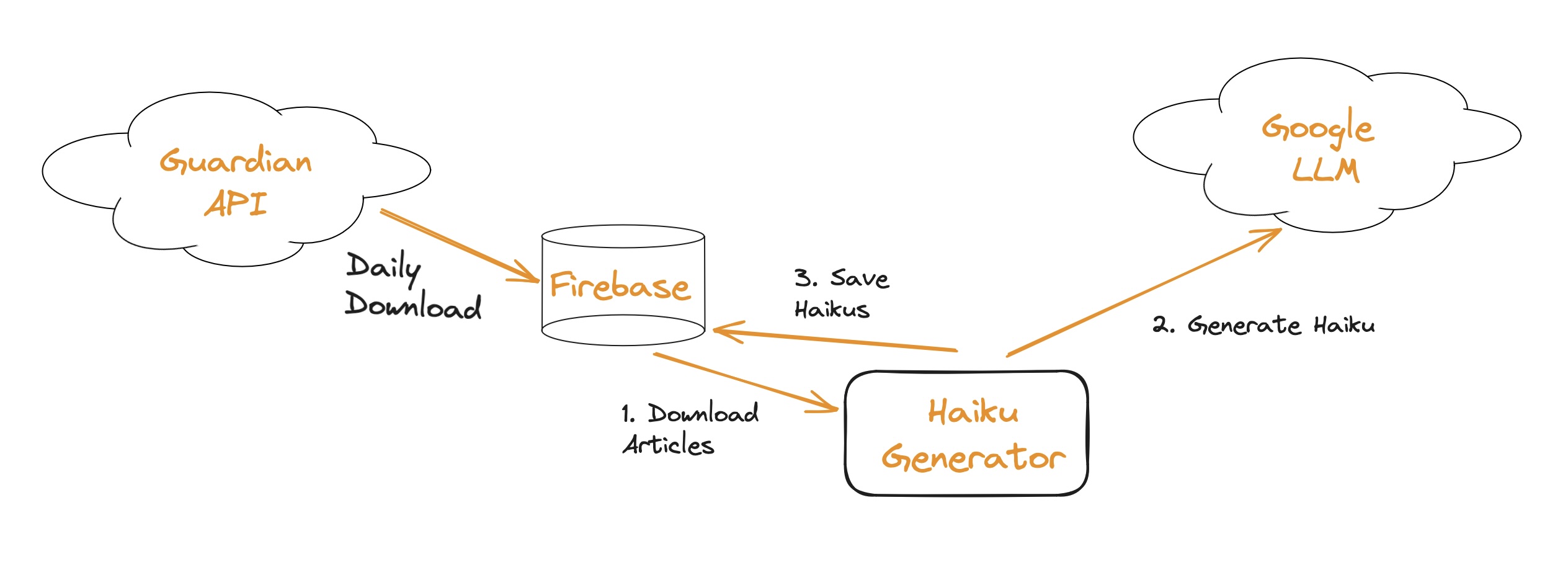
In order to produce some daily changing content, the app fetches some news titles every day. Then it uses a generative AI model to generate haikus based on the news titles. Let's look at it step by step

1. Fetch news titles
The Guardian API is used to fetch the news titles. The API specs can be found at The Guardian API. The process is scheduled every day using Vercel Cron. Once the news titles are fetched, they are stored in a Firestore database.
2. Generate Haikus
Either at regular time intervals or upon user request, the app fetches the news titles from the Firestore database. Then it uses a generative AI model to generate haikus based on the news titles. The model is the Gemini 1.0 Pro from Google. I worked on the prompt in order to try and have the LLM generate haikus which are based on the news titles, but as well respect the 5-7-5 syllable structure. This turned out to be pretty difficult as with my current prompt Gemini seems to have a hard time generating Haikus which at the same time makes sense and respect the 5-7-5 syllable structure. I am using a few-shot prompting technique, i.e. including several examples of ideal behaviour to nudge the model into the right direction. I am looking into using more Japanese models in the future, as they might be more adapted to this task - but I would need to edit the architecture as well.
3. Display Haikus
In order to display haikus, the app uses a Next.js framework and Vercel hosting. The haikus are fetched from Firebase and displayed on the screen. The components and pages involved in the displaying part of the haikus are all server-rendered, generated on demand. I will need to work into this and add a cache mechanism to enhance app performance.
4. Generate Haikus
In order to protect the haiku generation from spamming, the "generate haiku" feature requires authentication. The authentication is done using Clerk, a service that provides authentication as a service and a lot of very handy features to integrate into a Next.js app.
Challenges
Ideas rejected
- At the beginning I was using the LLM to characterize the news titles. Articles were sorted according to the characterization, and the "top three" were generated. I gave this up because the results didn't justify the extra time spent in compute.
- I tried to summarize each article with the LLM and generate the haiku based on the topic rather than the whole title. This created more often hallucinations and content very far away from the actual news topic. However the haikus were more often funny or interesting, now they are rather matter-of-fact and bland.
Challenges
- The biggest constraint I am facing is about using free plans for everything. For example Vercel allows only 10 seconds of compute per cron, and only two cron a day. With a basic algorithm I can only generate one haiku per day.
Future improvements
- Displaying haikus generated by all the users.
- Allowing authenticated users to rank other haikus, and displaying a selection of the best-ranked haikus of the month.
- Storing hyper-parameters to try and figure out which ones generate the best results.
- Allowing several prompts during haiku generation and tracking which prompt gives the best results.
- Getting another source of daily content (web scraping?) given that news titles tend to be sad and depressing, and potentially inappropriate.